V předchozím díle našeho seriálu o Xamarinu jsme se věnovali vytvořením HelloWorld iOS aplikace pomocí Xamarin Studia. V tomto díle se zaměříme na Visual Studio.
Xamarin: Hello world ve Visual Studiu (díl 3)

Úvodní nastavení ve Visual studiu
I když se to někomu může zdát divné, postup vytvoření prvního projektu ve Visual Studiu (dále VS) je mírně odlišný od vytváření projektu v Xamarin Studiu (dále XS).
Jak bylo řečeno dříve, pro plnohodnotnou práci s Xamarinem ve VS je potřeba kromě Windows počítače s nainstalovaným VS a Xamarinem (ve VS 2015 se Xamarin instaluje společně s VS nebo je ho možné doinstalovat ručně), také počítač či virtuálku s MacOS s XS, který se nachází ve stejné síti jako Windows PC. Zajímavostí je to, že se projekt ve VS zbuildí i bez MacOS, nicméně uživatel nemá např. možnost debugovat projekt ani ho spustit na simulátoru.
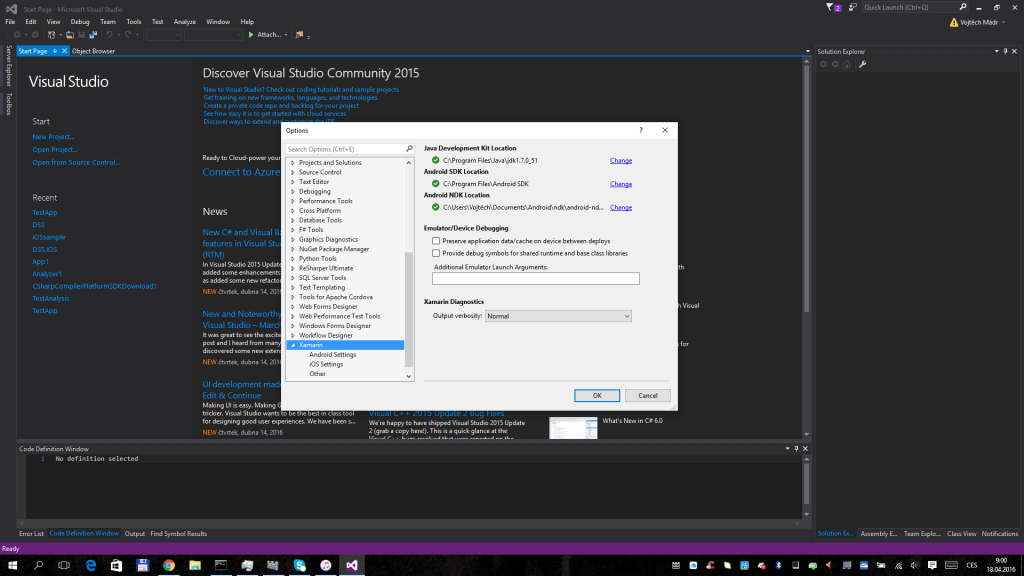
Ještě než se pustíme do samotného vytváření projektu, je potřeba oba počítače propojit. Toto je možné pomocí speciálního bridge, který je součástí Xamarin frameworku. Ve VS vyberte v menu položky Tools – Options, kde vyhledejte Xamarin..

Xamarin ve VS
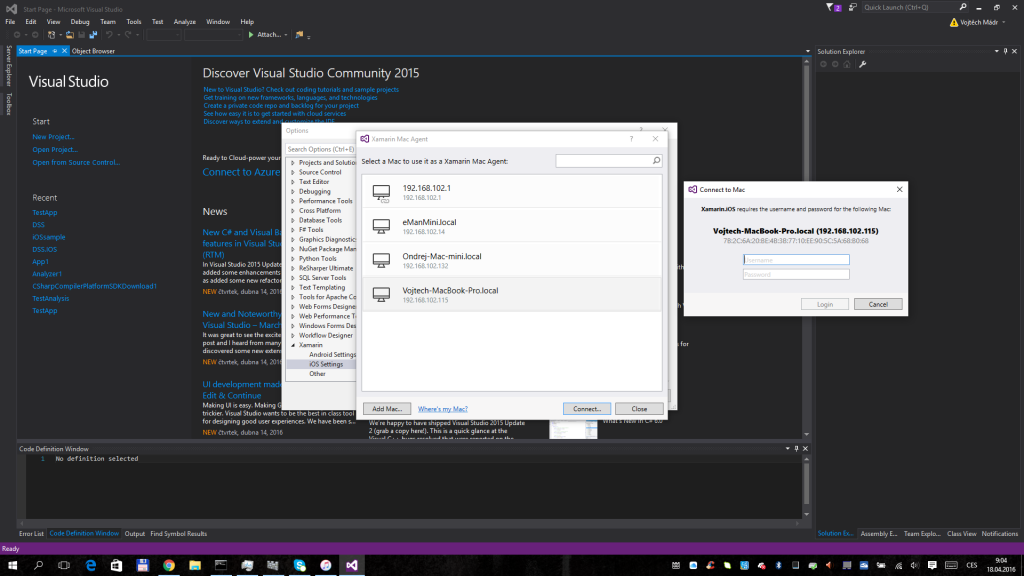
V dalším kroku je potřeba vybrat v menu iOS settings a kliknout na položku Find Xamarin Mac Agent. Objeví se tabulka se všemi MacOS počítači v síti. Dvojklikem vyberte váš zvolený a budete vyzváni k zadání jeho jména a hesla do Mac systému. Pokud se vše podaří, v seznamu počítačů se u vašeho objeví ikona “propojen”. Nyní se už můžeme vrhnout na vytvoření prvního projektu.

Párování ve VS
Hello World Visual Studio!
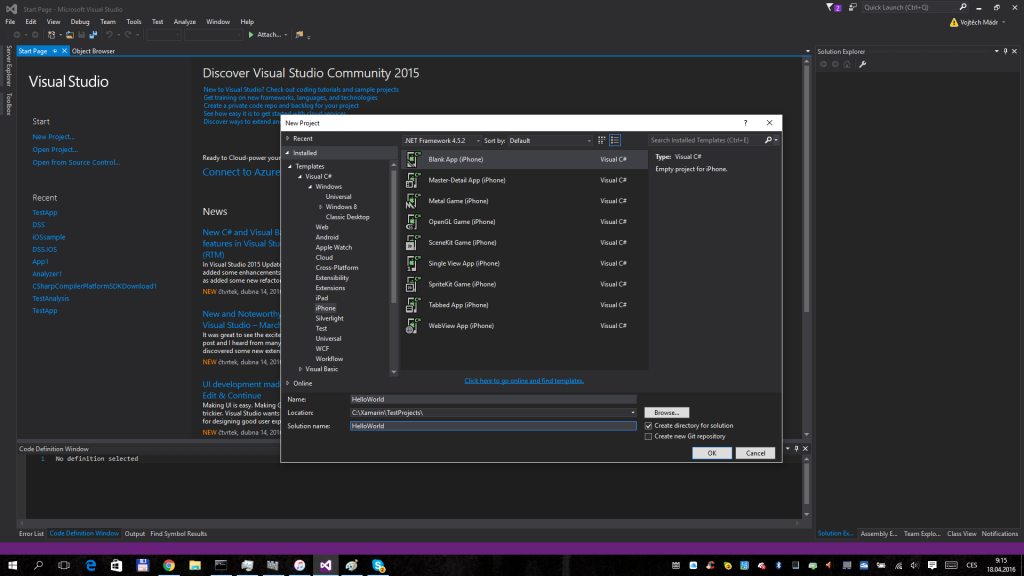
Pokud jsou počítače propojené, můžeme se pustit do vytvoření samotného projektu. V menu vybereme File – New – Project, v dostupných možnostech pro nové projekty je potřeba vyhledat položku iPhone a zvolíme BlankApp. Zadáme jméno aplikace a klikneme na “OK”.

Vytvoření nového projektu
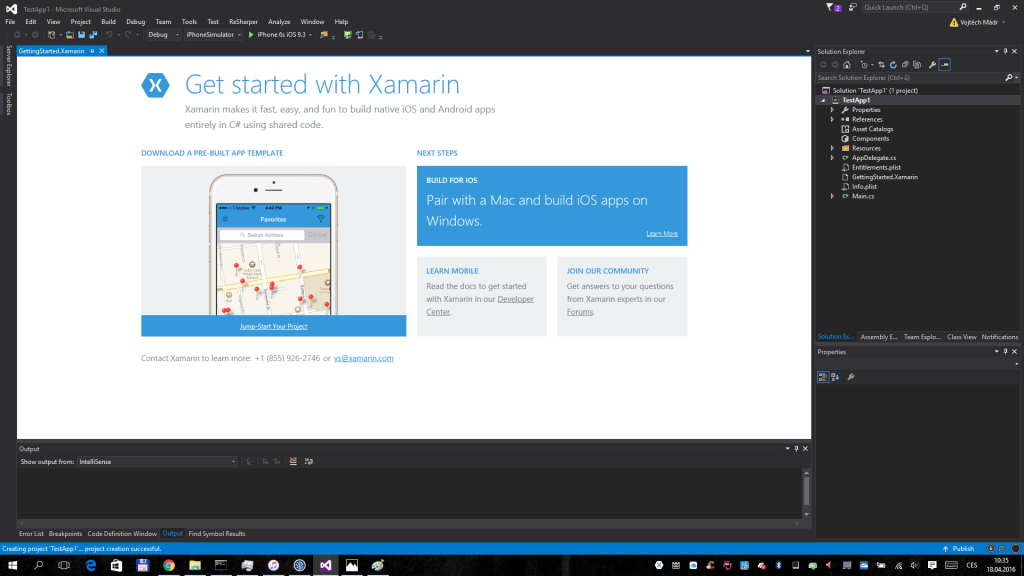
Vytvoří se nám nové solution, které má stejnou strukturu jako v XS s uvítací Xamarin obrazovkou.

Nový Xamarin iOS projekt
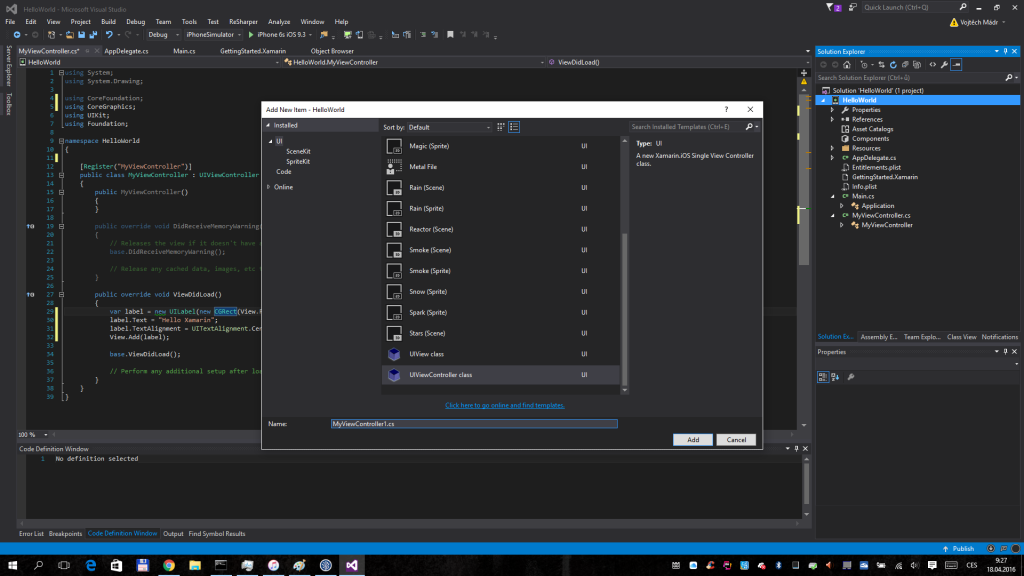
V dalším kroku si vytvoříme ViewController (v XS se vytvořený automaticky). Klikneme pravým tlačítkem na náš projekt a vybereme Add – New Item, kde zvolíme volbu UIViewController class. Pojmenujeme ho a přidáme tlačítkem Add.

Přidání ViewControlleru
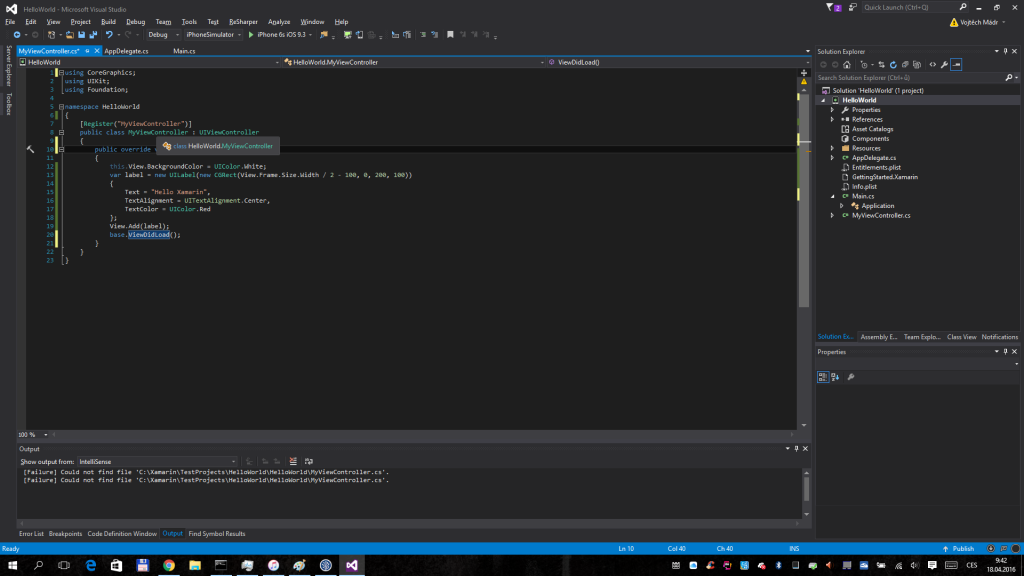
Otevřeme vytvořený soubor a smažeme vše až na metodu ViewDidLoad, do které doplníme podobný kód, jako byl použit při vytváření projektu v XS. Jediný rozdíl je ve změně barvy pozadí na bílou, jelikož standardní ViewController ho má v základu nastavený na černou barvu.
View.BackgroundColor = UIColor.White;
var label = new UILabel(new CGRect(View.Frame.Size.Width / 2 - 100, 0, 200, 100))
{
Text = "Hello Xamarin",
TextAlignment = UITextAlignment.Center,
TextColor = UIColor.Red
};
View.Add(label);

Skladba ViewControlleru
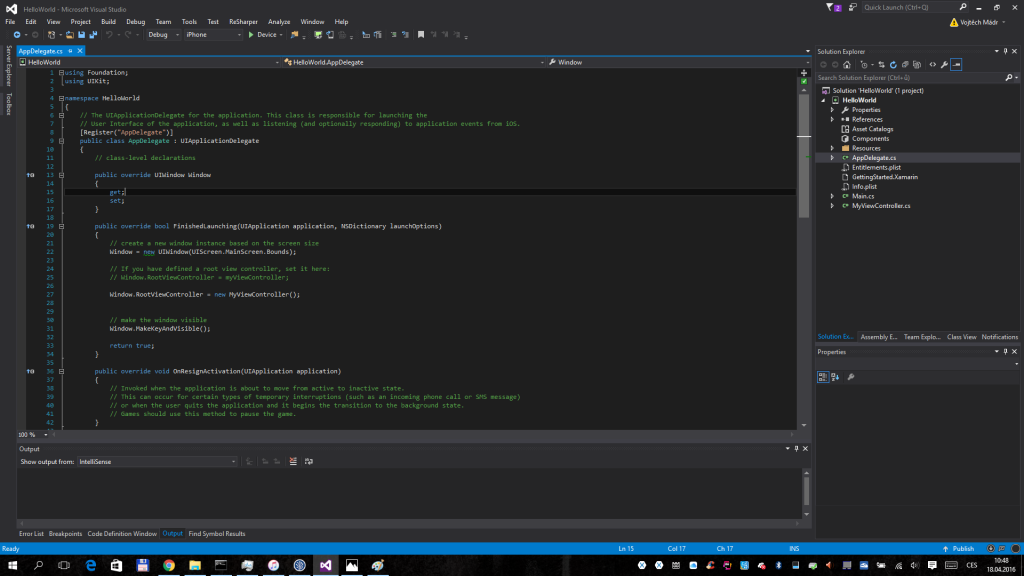
Po dokončení projektu pak stačí jen otevřít třídu AppDelegate a do metody FinishedLaunching doplnit řádek:
Window.RootViewController = new MyViewController(); kde název MyViewController se bude lišit podle vašeho zvoleného názvu controlleru.

Schéma AppDelegate
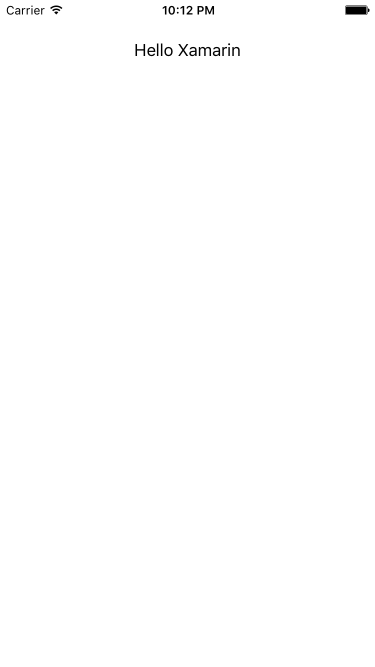
Na závěr je potřeba projekt zbuildit – v nastavení vybrat zařízení, na kterém chceme aplikaci testovat, a klikneme na start (popřípadě zmáčkeme tlačítko F5). Výsledek bude vypadat podobně jako v XS:

Další krok
V další části se můžete těšit na vytvoření Android projektů (v XS i VS), následovat bude důkladný popis jednotlivých položek v solutionu Xamarin iOS i Xamarin Droid. Poté se např. podíváme na dostupné simulátory pro Xamarin a principy psaní společných částí a MVVMCross a Xamarin Forms Frameworků.
Předchozí díly seriálu:
Xamarin: Představujeme nástroj pro multiplatformní vývoj mobilních aplikací (díl 1)
