Flutter je mobilní framework na vytváření multiplatformních nativních aplikací, takže z jednoho společného kódu získáme aplikaci, která může běžet jak na systému Android, tak na iOS. Jedná se prakticky o podobný pokus, jako měl před lety Microsoft s Xamarinem. V tomto a následujících článcích vám přiblížím, jak vytvořit Flutter aplikaci a představím, jak funguje.
Vyvíjíme mobilní aplikaci ve Flutteru (1/3)

Na začátku dubna vydali vývojáři Flutteru druhou beta verzi frameworku Flutter. Jedná se o druhou beta verzi během posledního měsíce a půl. Po dlouhém vývoji tak všechno nasvědčuje tomu, že bychom mohli mít brzy venku první stabilní verzi frameworku.
V dnešním článku si ukážeme základní nastavení prostředí pro používání Flutteru, popíšeme si strukturu Flutter projektu. Navíc si na jednoduchém projektu od tvůrců Flutteru ukážeme, jak vytvořit aplikaci pro Android a iOS, aby designem odpovídala dané platformě.
Pokud jste si již s Flutterem hráli nebo se považujete za Flutter guru, nepřinese vám tento článek nic převratného. Nicméně věřím tomu, že v některém z následujících článků určitě objevíte i nějakou překvapivou informaci.
Začínáme
Pro psaní Flutter aplikace se používá programovací jazyk Dart. Dart je objektově orientovaný programovací jazyk, který je syntaxí velice podobný Kotlinu, ale možná trochu ukecanější. Jeho specifikaci a syntaxi si můžete dohledat na oficiálních stránkách. V tomto článku se Dartem nebudu blíže zabývat, ale příště představím alespoň základní jazykové konstrukty.
SDKs
Abychom mohli Flutter vůbec používat, potřebujeme mít nainstalované Flutter SDK a samozřejmě také pak Dart SDK. Instalace SDK balíčků je částečně závislá na vašem operačním systému. Uvedu zde pouze hlavní příkazy, ostatní podrobnosti a rozdílnosti lze dohledat na oficiálních stránkách Flutteru. Jelikož je Flutter v beta verzi, probíhá instalace SDK naklonováním oficiálního repozitáře, proto je nutné mít nainstalovaného nějakého git klienta.
git clone -b beta https://github.com/flutter/flutter.git
Následně je potřeba přidat cestu k programu Flutter do proměnné prostředí PATH. Po správném nastavení již můžeme volat program Flutter relativně, díky tomu zajistíme správné fungování všech dalších dostupných Flutter nástrojů. Další, co budeme potřebovat, je SDK a příslušné vývojové nástroje pro naši cílovou platformu. Jediným omezením vývoje pro platformu iOS, respektive finálního sestavení aplikace, je nutnost mít nějaké zařízení se systémem macOS. Na závěr je ještě potřeba doinstalovat všechny závislé komponenty, což provedeme následujícím příkazem. Stejný příkaz se také hodí pro celkovou kontrolu konfigurace našeho prostředí.
flutter doctor
Jelikož je Flutter stále ve vývoji, mění se podoba stabilní verze SDK prakticky každý den. Proto bych doporučil spustit následují příkaz pokaždé, než začnete nebo budete pokračovat s vývojem vaší Flutter aplikace. Ten zajistí aktualizaci všech potřebných SDK balíčků.
flutter upgrade
Editor
Pro samotný vývoj doporučuji používat Android Studio, pro které nabízejí vývojáři Flutteru rozšiřující plugin, díky kterému bude pro vás založení nového projektu hračka. Taky všechny následují ukázky budou prezentovány v Android Studiu. Podrobnosti k instalaci Android Studia a rozšiřujícího pluginu můžete opět nalézt na oficiálních stránkách Flutteru.
Založení projektu
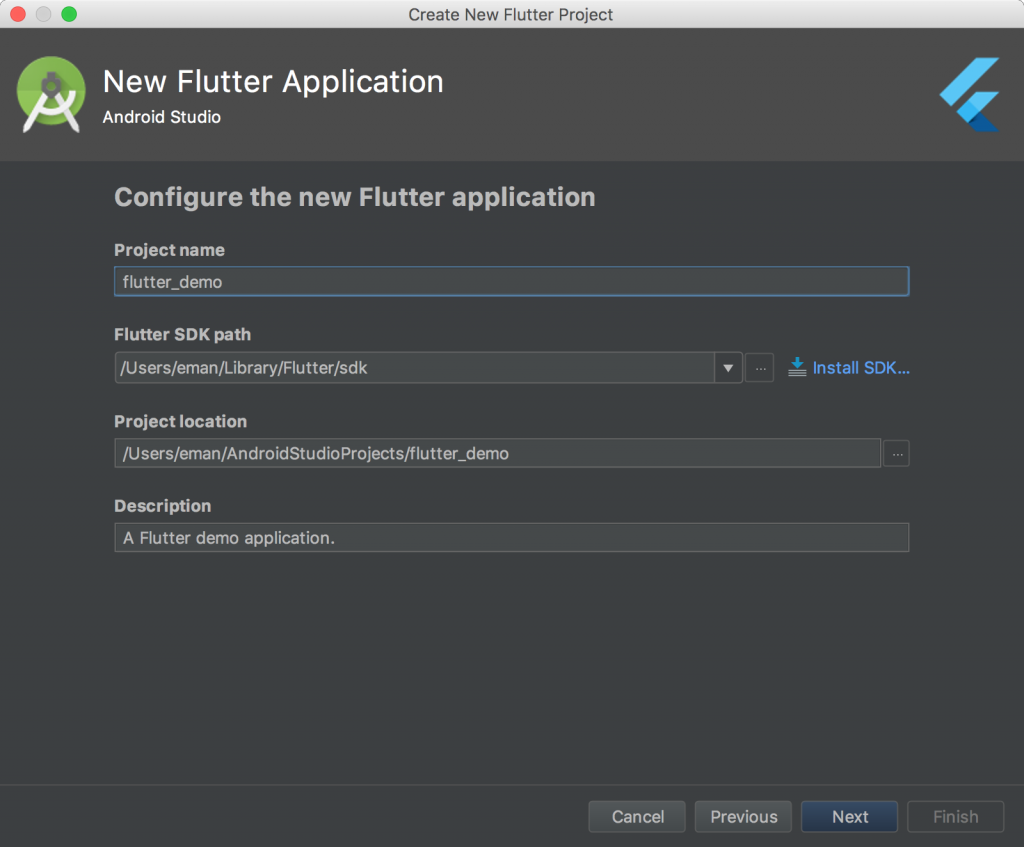
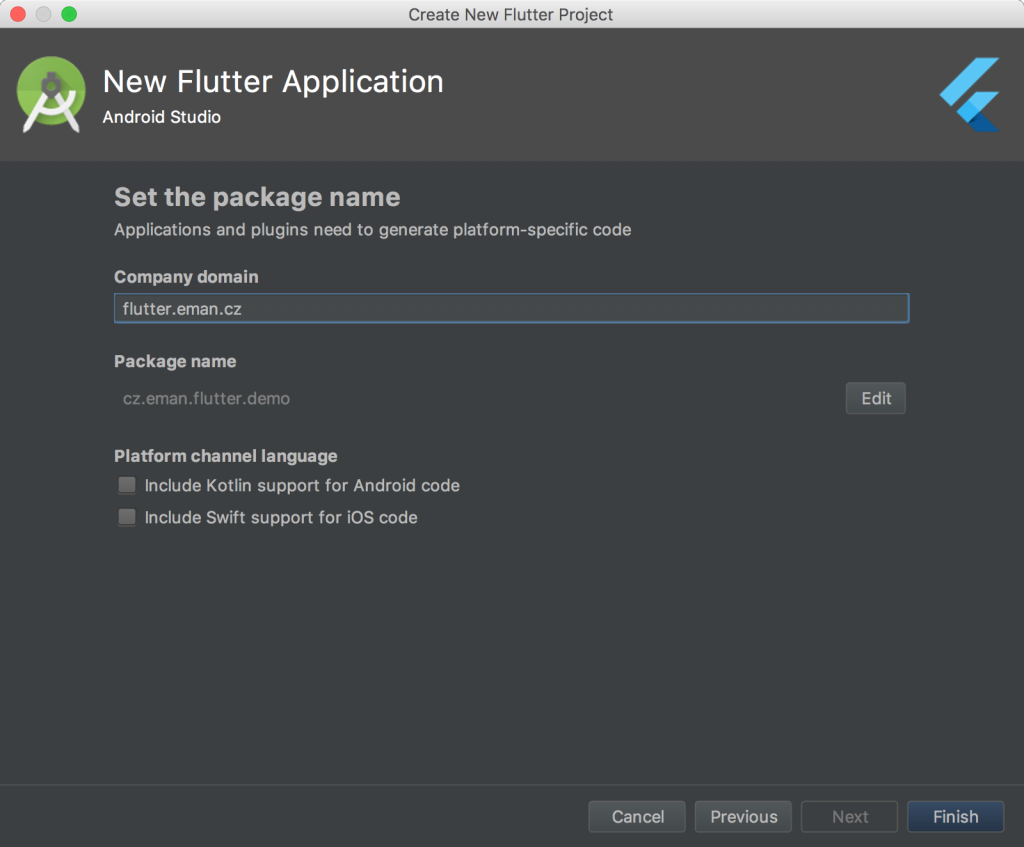
Pokud máme nainstalované Android Studio s příslušným pluginem, je založení nového projektu hračka. Zvolíme, že chceme vytvořit nový Flutter projekt. Pak stačí projít jednoduchým wizardem, pomocí kterého nastavíme základní konfiguraci projektu.
Nový projekt po založení obsahuje nutné součásti pro správné nastavení a fungování výsledné aplikace, ale také demo projekt připravený tvůrci Flutteru. V následujících částech budeme vycházet z demo projektu a ukážeme si na něm, jak můžeme jednoduše vytvořit aplikace pro obě platformy. Ty budou ve výsledku vypadat stejně, jako kdyby vznikly nativním vývojem.
Struktura projektu
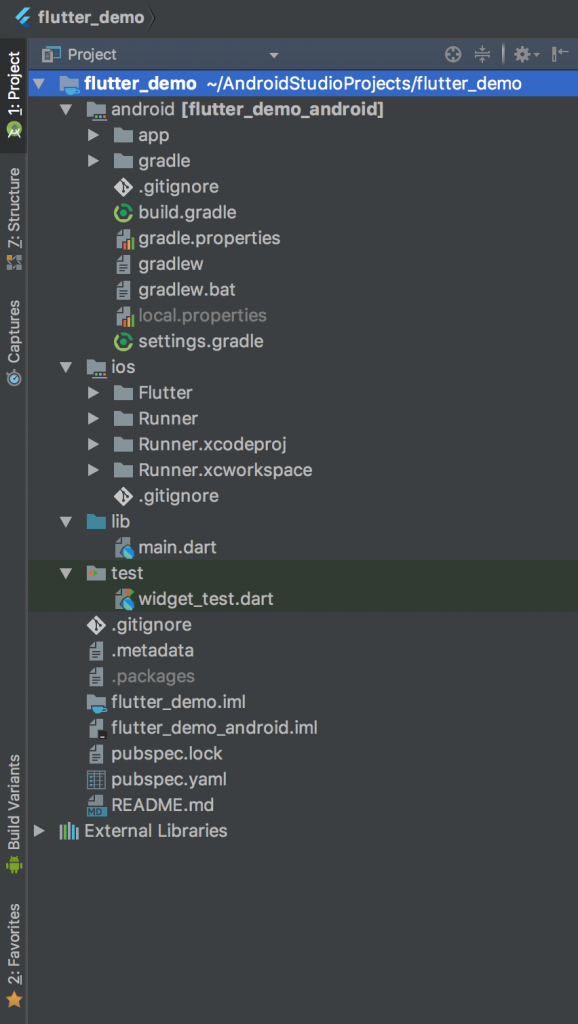
Struktura každého Flutter projektu vypadá zhruba následovně:
- Adresář
android– V adresáři se nachází klasický Android projekt. V moduluappnajdeme samotnou Android aplikaci, která obsahuje už několik vygenerovaných souborů. Ty slouží pro napojení Flutter aplikace na klasickou Android aplikaci. Veškerou konfiguraci specifickou pro Android, například definici applicationId, minimálně podporované SDK nebo podepisovací certifikáty, budeme provádět právě tady. - Adresář
ios– V adresáři se nachází klasický iOS projekt. Najdeme tady několik vygenerovaných souborů, které slouží pro napojení Flutter aplikace na klasickou iOS aplikaci. Tady opět provádíme veškerou konfiguraci specifickou pro iOS. - Adresář
lib– Nejdůležitější adresář, ve kterém se nachází samotné soubory Flutter aplikace. Hlavním souborem je tady soubormain.dart, ve kterém se nachází funkcevoid main(), která je vstupní funkcí pro Flutter aplikaci. - Soubor
pubspec.yaml– Soubor slouží pro konfiguraci Flutter aplikace. Taky se tady definují závislosti na externí Flutter moduly a Dart knihovny. Například pro přidání knihovny pro zjišťování informací o zařízení, na kterém aplikace běží, stačí přidat následující závislost.
dependencies: ... device_info: "^0.2.0"
Flutter aplikace
Sestavení aplikace
Pro sestavení výsledné aplikace stačí zadat jeden z níže uvedených příkazů podle cílové platformy, kterou si zvolíme. Cílové sestavení můžeme do určité míry parametrizovat. Aktuálně podporované parametry můžeme vypsat pomocí posledních dvou příkazů.
flutter build apk # Build an Android APK file from your app. flutter build ios # Build an iOS application bundle (Mac OS X host only). flutter build apk --help # Print build parameters flutter build ios --help # Print build parameters
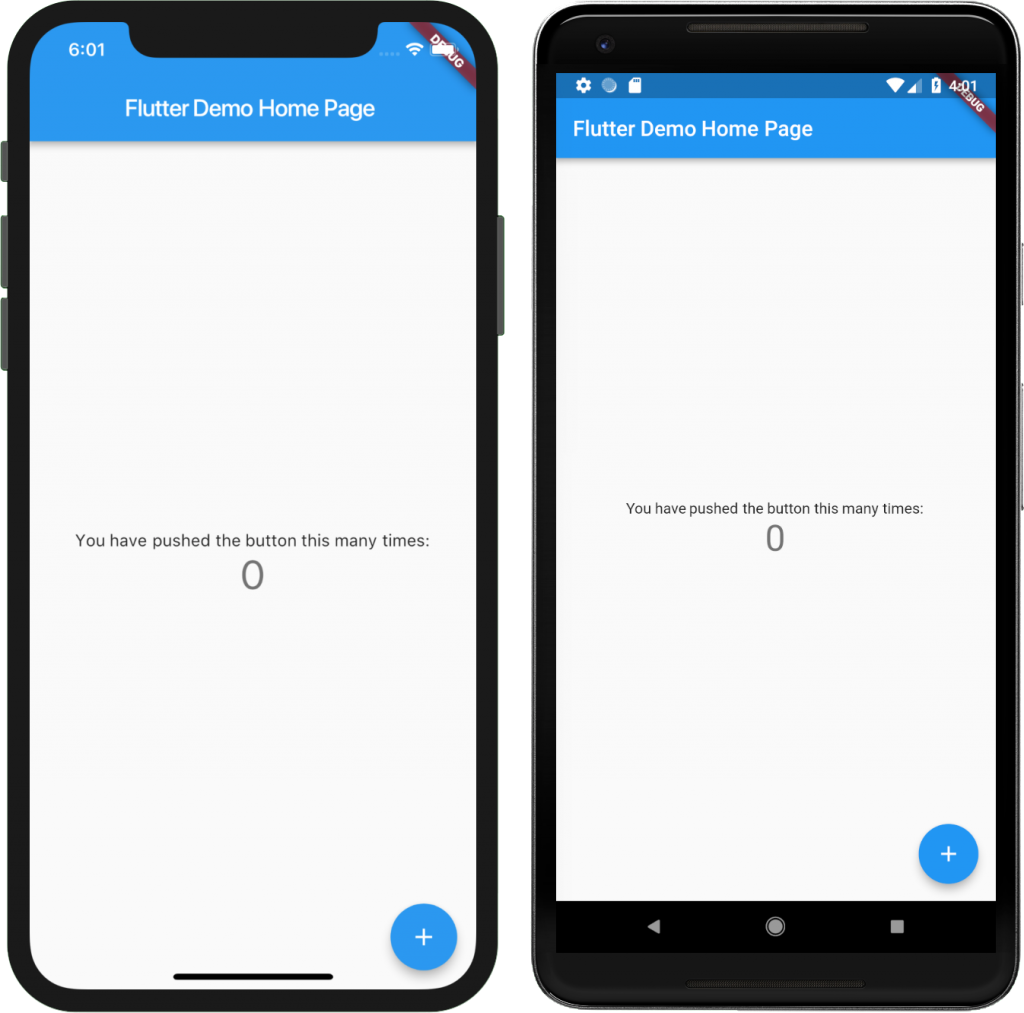
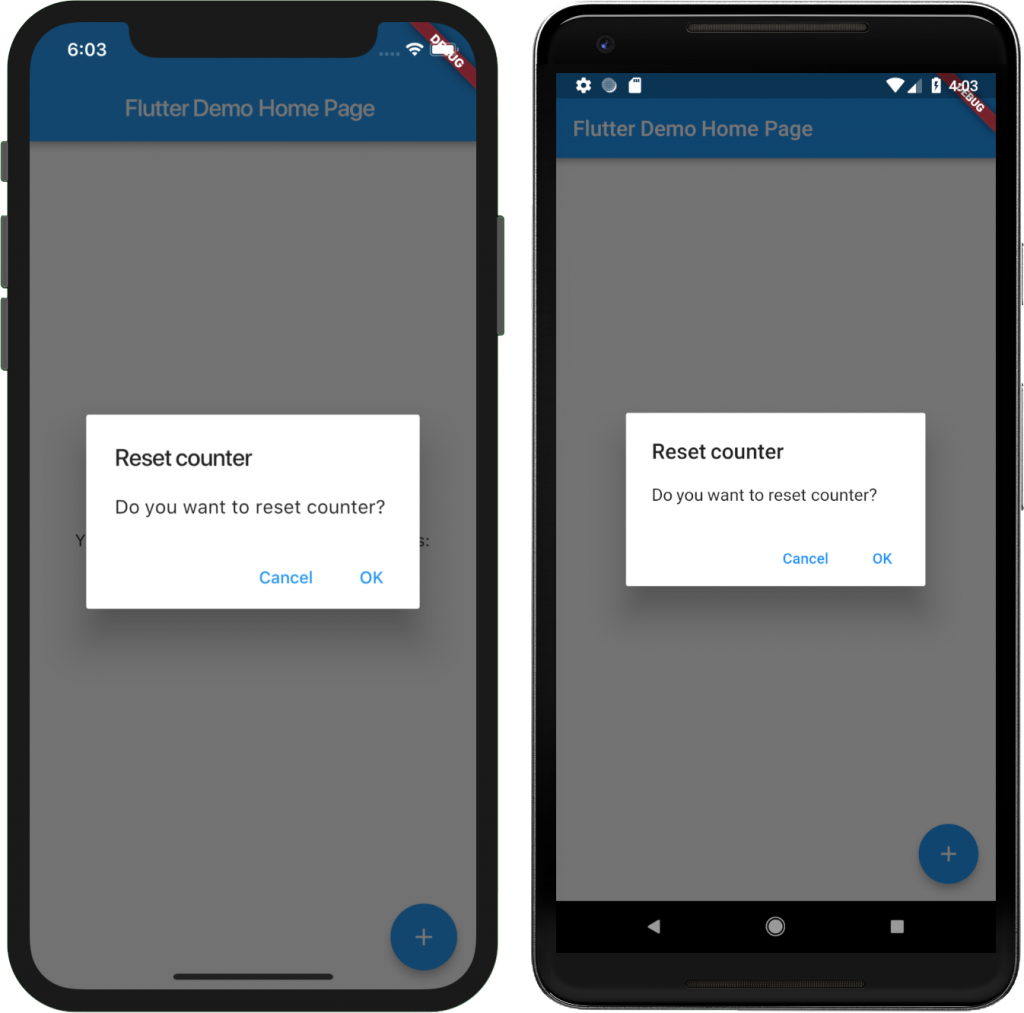
Jak vidíte, tak z jednoho zdrojového kódy vznikly dvě prakticky shodně vypadající aplikace; jak pro iOS, tak pro Android. Demo aplikace po nainstalování a spuštění na konkrétním zařízení (iPhone X, Pixel 2 XL) vypadá takto:
Rozšíření demo aplikace
Pojďme si nyní demo aplikaci rozšířit o jednoduchou logiku. Po každém 5. kliku na tlačítko + se uživateli zobrazí jednoduchý dialog s výzvou, jestli chce vyresetovat počítadlo, nebo pokračovat dále bez resetu. Uživatel pak pomocí tlačítek dialogu vybere jednu z možností. Po stisknutí tlačítka OK se počítadlo vyresetuje a dialog se ukončí. Zvolením tlačítka Cancel se jen ukončí dialog. Na konec metody _incrementCounter třídy _MyHomePageState přidáme následují kód:
if (_counter % 5 == 0) {
showDialog(
context: context,
barrierDismissible: false,
builder: (BuildContext context) {
return /*TODO create dialog*/
});
}
Jak vidíme, vždycky když proměnná _counter obsahuje číslo dělitelné pěti, dojde k zobrazení dialogu, takže přesně to, co jsme požadovali. Nyní potřebujeme vytvořit funkci, která vytvoří dialog s požadovanou funkcionalitou.
Material design dialog
Do třídy _MyHomePageState přidáme novou metodu, která nám vytvoří nový alert dialog v material designu. Základem je třída AlertDialog, která v konstruktoru očekává konfiguraci vytvářeného dialogu. Důležitým parametrem je pole actions, kde definujeme jednotlivá tlačítka dialogu. Metoda pro vytvoření dialogu pak vypadá následovně:
AlertDialog _createMaterialAlertDialog() => new AlertDialog(
title: new Text('Reset counter'),
content: new Text('Do you want to reset counter?'),
actions: <Widget>[
new MaterialButton(
onPressed: () {
Navigator.pop(context);
},
child: new Text('Cancel'),
),
new MaterialButton(
onPressed: () {
setState(() {
_counter = 0;
});
Navigator.pop(context);
},
child: new Text('OK')),
],
);
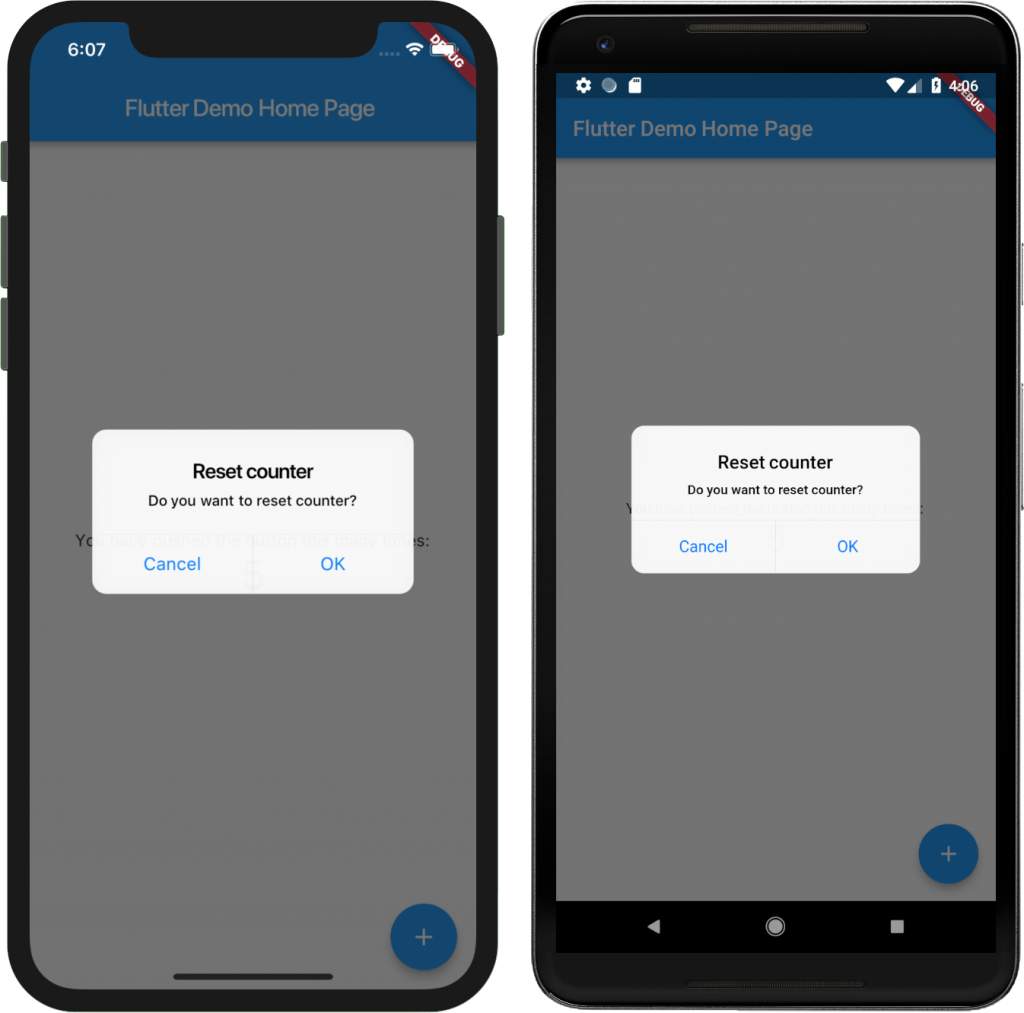
iOS design dialog
Vytvoření dialogu je stejné jako v předchozím případě, jen místo material design komponent použijeme komponenty z balíku cupertino. Metoda pro vytvoření dialogu pak vypadá takto:
CupertinoAlertDialog _createCupertinoAlertDialog() => new CupertinoAlertDialog(
title: new Text('Reset counter'),
content: new Text('Do you want to reset counter?'),
actions: <Widget>[
new CupertinoButton(
onPressed: () {
Navigator.pop(context);
},
child: new Text('Cancel'),
),
new CupertinoButton(
onPressed: () {
setState(() {
_counter = 0;
});
Navigator.pop(context);
},
child: new Text('OK')),
],
);
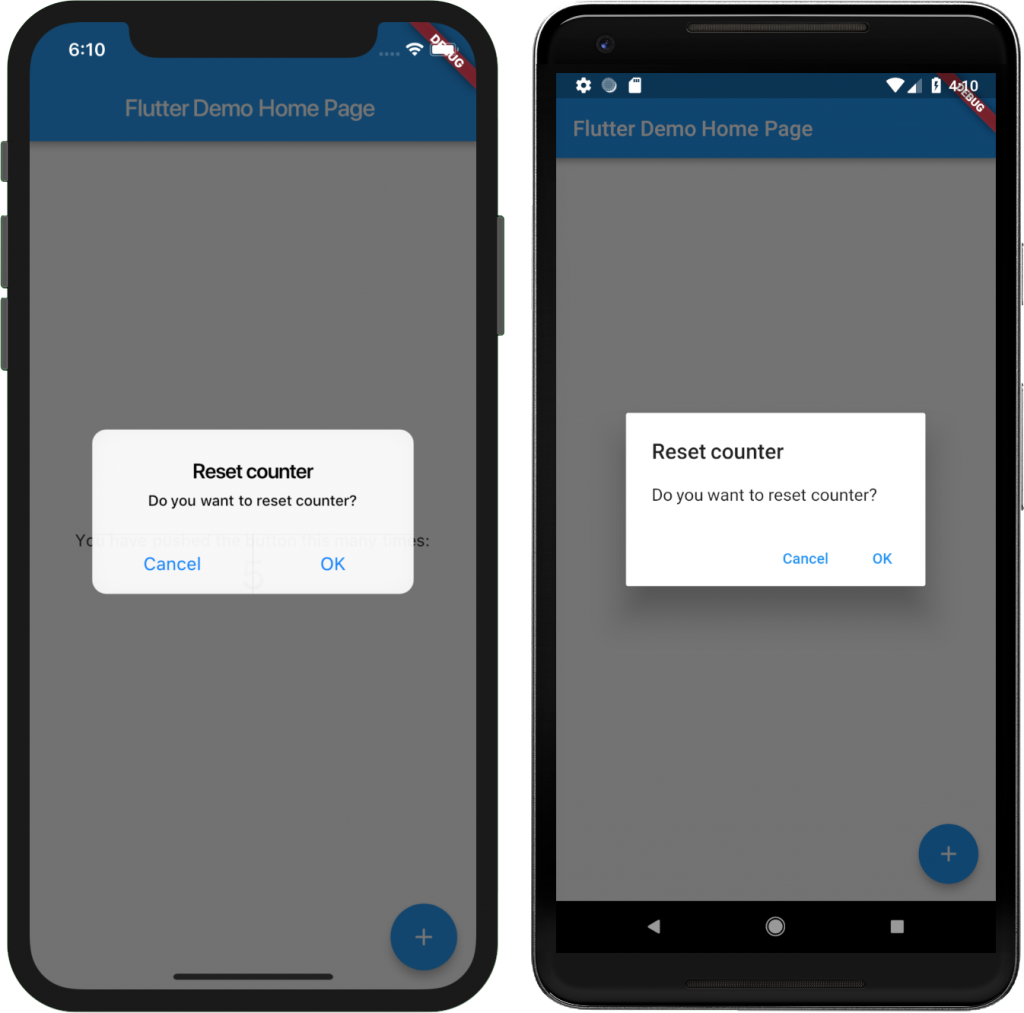
Dialog dle cílové platformy
Pojďme nyní dát oba předchozí koncepty dohromady a přidat logiku, která nám zajistí, že dojde k zobrazení správného dialogu podle platformy, na které aplikace běží. To je velice jednoduché, stačí se pouze zeptat, na jaké platformě jsme.
if (_counter % 5 == 0) {
showDialog(
context: context,
barrierDismissible: false,
builder: (BuildContext context) {
return Platform.isIOS
? _createCupertinoAlertDialog()
: _createMaterialAlertDialog();
});
}
Určitě jste si všimli, že teď naše aplikace obsahuje spoustu redundantního kódu – zdrojový kód obou metod vytvářejících příslušné dialogy je prakticky stejný, liší se pouze v místech, kde voláme příslušné třídy zajišťující zobrazení konkrétního prvku. V některém z následujících článků si ukážeme, jak tento nedostatek alespoň částečně odstranit.
Závěr
V dnešním článku jsme si řekli, co to vlastně ten Flutter je, ukázali si, co všechno potřebujeme udělat před vytvářením Flutter aplikace a popsali si části Flutter projektu. Nakonec jsme připravený demo projekt rozšířili o funkcionalitu zobrazování na platformě závislých dialogů. Celý dnešní projekt naleznete na našem GitHubu.
Příště si představíme základní konstrukty jazyku Dart. Taky si ukážeme, jak vlastně funguje Flutter uvnitř, a pomalu začneme vytvářet aplikaci na zobrazování událostí, registraci účasti na události a notifikaci o změnách.