Mobilní aplikace se od aplikace pro chytrou televizi diametrálně liší. V tomto článku vás provedu světem uživatele smart TV. Zaměříme se především na jeho komfort při průchodu aplikací. Jak definovat cestu aplikací coby programátor a jaké featury nesmíte vynechat?
Jak vyvíjet pro chytrou televizi a nerozbrečet se u toho (2/3)

V minulém díle Kuba Hoffman popisoval princip tvorby navigačních prvků z hlediska grafického návrhu, já na to půjdu z hlediska komfortu při průchodu televizní aplikací.
Část 2 – Úvod a návrh ovládání pro chytré televize
Svět televizí vs. mobilní svět
Mobilní svět je panoptikum lidí všech věků a vzdělání, kteří se potřebují rychle dostat k informacím. Sociální média, zprávy, IDOS, … všechno potřebujeme mít ihned na dosah palce, navíc ve formě, která vypichuje jen to podstatné.
Svět uživatele před televizní obrazovkou je jiný. Neosobní, velmi nahodilý. Prakticky v tomto světě neexistuje možnost, jak se svým 3 metry vzdáleným zařízením navázat něco jako osobní kontakt. Chytrá televize toho hodně umí; výrobci jí dali do vínku spoustu užitečných aplikací a napěchovali ji funkčním potenciálem až po okraj. Jenže na straně před obrazovkou sedí uživatel, který (bohužel) drží v ruce ten samý tlačítkový ovladač, jehož ergonomie neprošla radikální revizí už desítky let.
Práce s takovou chytrou televizí je ve výsledku nudná, neobratná, pomalá, uživatelský komfort je prakticky nulový. Často po televizních aplikacích sáhneme jen proto, že musíme, že nám nic jiného nezbývá. Když máme možnost, vždycky preferujeme ovládání na mobilu. Pustit si video z Youtube “jen” pomocí čtyř ovládacích šipek na TV ovladači a vyťukávání názvu hledaného videa pomocí virtuální klávesnice, to je nepohodlný zážitek, kterému se chceme po první zkušenosti už navždycky vyhnout.
Pohodlné ovládání jako feature
Do tohoto světa plného líných a remcajících “gaučařů” musíte uvést aplikaci, která tyto zkušenosti eliminuje. A pokud chcete uspět, musíte jako vaši hlavní feature nabídnout uživatelský komfort. To, co je v mobilním (a webovém) světě přirozené a normální, tady musíte složitě vymyslet a zrealizovat.
Základním principem navigace pro televize je, že na obrazovce musí být vždycky jeden aktivní prvek. Nelze začít odkudkoliv jako na mobilu nebo webu, musí existovat výchozí bod a od toho je třeba odvíjet “cestu”, kterou se uživatel může vydat.
Základní reakce na stisk tlačítek jsou dvě:
- pohyb po obrazovce (zvýraznění dalšího prvku) nebo navigace na předchozí obrazovku
- vyvolání akce v rámci aktivního prvku (spuštění videa, přechod na další obrazovku…)
Zatímco pohyb po obrazovce musí být rychlý, akce musí být srozumitelná. Jinými slovy – musíte najít, co hledáte, v co nejkratším čase. Naopak ale stisk tlačítka (spuštění videa) může obsahovat kratší animaci, která hlouběji umocní pocit z interakce a je z ní patrné, že jde o předvoj pro samotnou akci.
Naučíme-li uživatele tyto principy už na první obrazovce, není potřeba mu je vysvětlovat na dalších. Uživatel se už bude moci soustředit na aplikaci samotnou.
V rámci vývoje se nám osvědčilo používat pro pohyb obrazovce metodu keydown() a na stisk tlačítek bindovat metodu keyup(). Keydown reaguje ihned, keyup až při pohybu tlačítka nahoru (a tlačítko může například pomocí CSS animace kopírovat stisk tlačítka fyzického).
Jak definovat cestu aplikací coby programátor
Ovládací guidelines pro TizenTV, webOS a všechny ostatní web-based televizní systémy se shodují v jediném doporučení – když programujete aplikaci a její ovládání, buďte chytří. To neříká moc, spíše to říká jen to, že je to úplně na vás a musíte to celé vymyslet od píky a na míru vašemu scénáři. Až zamáčknete slzu z pocitů osamělosti v úplně novém světě, kam vás šéf hodil, ale nikdo vám neporadí, začnete procházet diskuzní fóra a zkoušet sbírat best practices pro danou platformu tam. I diskuzní fóra ale zejí prázdnotou, skoro jako by pro televize nikdo nikdy nevyvíjel a navigaci neřešil. Stále je na vás, jak se s tím poperete. Pomoc nehledejte, nepřijde 🙂
Několikadenní prototypování a spousta cyklů pokus/omyl potvrdí původní domněnku: Neexistuje nic jako “chytrá mapa” elementů, které máte nadefinované na obrazovce a magicky se mezi nimi přesouváte stiskem kurzorových šipek, protože televize přesně ví, jak je vše rozmístěné. Televize to totiž neví, není chytrá, je zatím hloupá. A pokud má být chytrá, musíte ji to naučit.
V tomhle případě to znamená, že musíte jasně definovat úplně všechny varianty toho, co se má stát po stisku jakéhokoliv z povolených tlačítek ovladače v rámci jakéhokoliv aktivního prvku na obrazovce. Piece of cake. Jako všechno ostatní, i tohle má ale jeden háček. Občas to totiž vůbec neplatí a musíte si naopak pamatovat cestu, po které šel uživatel, a logicky ho po ní vést za ruku zpátky, pokud se tak rozhodne. Zkrátka a dobře, už dochází na původní doporučení – buďte chytří.
Pro první variantu, kde si nemusíte pamatovat nic, platí pravidlo vizuálně nejbližšího prvku: Pokud pod aktuálně aktivním prvkem vidím tlačítko a stisknu šipku dolů, musím se přesunout právě na něj, jak velí selský rozum.
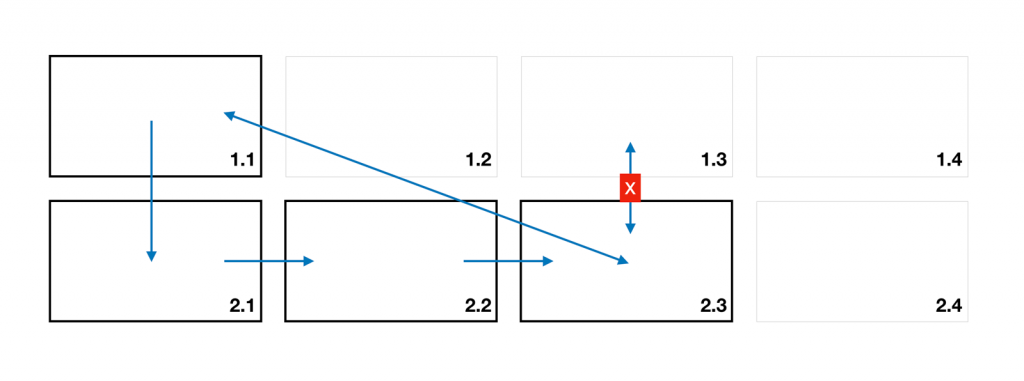
Typickým příkladem druhého scénáře je mnohaúrovňová navigace: Pokud se nacházíte na prvním prvku horní navigace (1.1), stisk tlačítka dolů rozbalí dolní navigaci (2.1), pohyb dvakrát vpravo označí třetí prvek ve stejné úrovni (2.3). Šipka nahoru vás ale nevrátí na nejbližší horní prvek (1.3), nýbrž na prvek 1.1, protože z něj jste sem přišli. Šipka dolů vás pak nevrátí na 2.1 jako v prvním případě, ale na 2.3, protože, opět, z něj jste sem přišli.
Tlačítko Zpět je kapitola sama o sobě. Přemýšlejte o něm jako o klávese ESC. Občas něco zavře (typicky popup), občas vás vrátí o krok zpátky, ale občas taky úplně jinam. V tomhle případě ono “buďte chytří” platí dvojnásob. Použití tlačítka Zpět nejde generalizovat, vyžaduje extra myšlenkový cyklus pro každou obrazovku/scénář zvlášť. Je to nejdůležitější tlačítko ze všech, protože je první, které bude uživatel mačkat, když se ocitne v úzkých, tedy provede nějakou akci, kterou nechtěl. Tlačítko Zpět musí provést akci, která je v dané situaci nejvíce logická.
Co je nejvíc logické pro vás ale nemusí být nejvíc logické pro Běžného Frantu Uživatele. Vzhledem k cílové skupině pravděpodobně neexistuje jiné zařízení, které by vyžadovalo větší user testing. Vaším uživatelem je kdokoliv, kdo umí pracovat s televizním ovladačem a nemá žádné technické vzdělání (takže v podstatě skoro každý). Proto je bezpodmínečně nutné po implementaci každé navigační akce dát do ruky ovladač někomu z kolegů/rodiny, ideálně i někomu, koho vůbec neznáte. Dejte mu ovladač, nic mu neříkejte a dívejte se, jak s aplikací pracuje, co od ní čeká a jaké chování předpokládá. To zůstane jako vaše know-how pro další vývoj a umožní vám vytyčit onu správnou cestu.
V dalším díle, posledním díle série, se podíváme na architekturu aplikace. Taky se s vámi podělím o špeky, na které jsem při vývoji aplikace pro smart TV narazil.